在數字化時代,用戶體驗(UX)已成為企業競爭的關鍵因素之一。隨著智能設備的普及和多樣化,用戶訪問網頁的方式不再局限于傳統的電腦瀏覽器,手機、平板等移動設備也逐漸成為用戶獲取信息的重要渠道。因此,確保網頁在不同設備上的良好展示和用戶體驗變得尤為重要。響應式設計作為一種先進的網頁設計理念,正逐漸成為實現這一目標的關鍵手段。

一、響應式設計:滿足跨平臺需求的解決方案
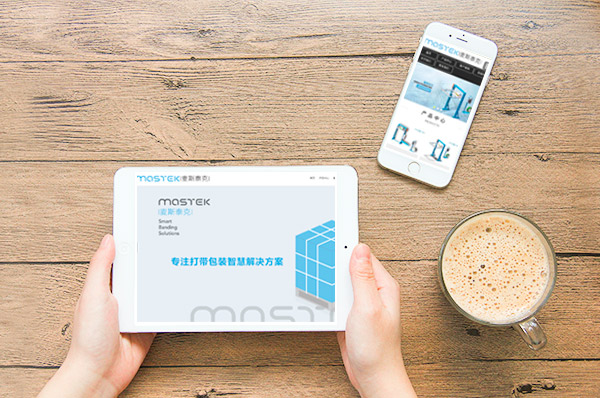
響應式設計是一種能夠根據用戶設備的屏幕尺寸、分辨率和平臺類型等自動調整網頁布局、內容和功能的設計方法。通過響應式設計,網頁能夠自適應不同設備的顯示要求,確保用戶無論使用何種設備,都能獲得流暢、舒適的瀏覽體驗。這種設計方式不僅提高了網頁的可用性和可訪問性,還大大增強了用戶體驗的滿意度。
二、響應式設計的重要性
提升用戶體驗:響應式設計能夠確保網頁在不同設備上的展示效果一致,避免了用戶因設備不同而導致的瀏覽障礙。同時,它能夠根據設備的屏幕尺寸和分辨率自動調整網頁布局和內容,使用戶能夠更加方便地獲取信息和使用功能。這種設計方式極大地提升了用戶體驗的滿意度。
增強品牌形象:一個優秀的響應式網站能夠在不同設備上展示企業的品牌形象和價值觀。無論用戶使用何種設備訪問網站,都能感受到企業對于用戶體驗的重視和對于品牌的精心打造。這種一致性的展示有助于增強用戶對品牌的認知和信任度。
提高轉化率:響應式設計能夠提升網站的可用性和可訪問性,使用戶更加容易地找到所需的信息和使用功能。這種設計方式有助于降低用戶的跳出率,提高用戶的留存率和轉化率。對于企業而言,這意味著更多的潛在客戶和更高的銷售額。
三、響應式設計在跨平臺發展中的應用
移動設備優先:隨著移動設備的普及和用戶的移動設備使用習慣的形成,移動設備已經成為用戶獲取信息的重要渠道。因此,在響應式設計中,移動設備優先已經成為一種趨勢。設計師會首先針對移動設備進行優化設計,確保網頁在移動設備上的良好展示和用戶體驗。
自適應調整:響應式設計能夠根據設備的屏幕尺寸和分辨率自動調整網頁布局和內容。這意味著無論用戶使用何種設備訪問網站,都能夠獲得最佳的瀏覽體驗。同時,設計師還可以通過媒體查詢等技術手段,對特定設備進行更精細化的調整和優化。
靈活性和可擴展性:響應式設計具有高度的靈活性和可擴展性。隨著新設備的不斷涌現和技術的不斷進步,設計師可以隨時對網頁進行更新和升級,以適應新的設備和技術要求。這種設計方式確保了網頁的長期穩定性和可持續性發展。

四、結論
在數字化時代,用戶體驗已經成為企業競爭的關鍵因素之一。響應式設計作為一種先進的網頁設計理念,能夠確保網頁在不同設備上的良好展示和用戶體驗,從而提升企業品牌形象和競爭力。未來,隨著技術的不斷進步和應用場景的不斷拓展,響應式設計將繼續在網頁設計中發揮重要作用,助力網頁跨平臺發展。